my eleventy setup
i've done a lot of work in Eleventy, and every time i do i follow roughly the same steps. this is what works for me, so feel free to copy these steps.
wanna skip all the reading? you can download the source files down here. but fair warning! you WILL need node installed first.
step 0: install node
(if you already have node/npm, skip this section! if not, these steps will only need to be performed once.)
to make an eleventy project, you will need Node.js and npm, which probably means you will need nvm. (if you're on windows, you will need nvm-windows instead!) once you have nvm, follow the "usage" section on the respective GitHub pages for instructions on installing the latest NPM and Node.
hint: for nvm-windows users, open your PowerShell (or Command Prompt in administrator mode, either or) and run nvm install lts or nvm install latest. "latest" is the most recent version of node, while "lts" is the "long-term support" (i.e. you will not need to update node for a while if you get that one.)
if the command line tells you to run nvm use [version], do so (lts and latest are also valid versions here.)
step 1: create the Eleventy project
somewhere on your computer, make a folder. then go into that folder and open the command line inside it. if you're on windows, you can probably go into the file explorer address bar, type cmd, and hit enter. this will open the folder in cmd immediately.
if not, you can use cd to change directory into the folder. you will know you're in the right directory because everything before the > will be the path to your folder.
C:\Users\pf> cd C:\Users\pf\Documents\11ty\example-project
C:\Users\pf\Documents\11ty\example-project>
then enter npm init -y. then enter npm install @11ty/eleventy --save-dev.
C:\Users\pf\Documents\11ty\example-project>npm init -y
Wrote to C:\Users\pf\Documents\11ty\example-project\package.json:
{
"name": "example-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
C:\Users\pf\Documents\11ty\example-project>npm install @11ty/eleventy --save-dev
added 208 packages, and audited 209 packages in 17s
38 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilitiesyou will now have a folder called node_modules, a package.json file, and a package-lock.json file. it is probably in your best interest to only touch the package.json file.
step 2: project setup
here are some personal configurations i use for eleventy.
npm scripts
first: replace this part of package.json:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
with this:
"scripts": {
"start": "eleventy --serve",
"build": "eleventy"
},
to test this out, type npm run build into your command line. if this works, your console should output something like this:
[11ty] Wrote 0 files in 0.02 seconds (v2.0.1)
eleventy config
create a new file in the root of your eleventy project called .eleventy.js. (make sure the file type is right! there is a dot at the beginning!) then you can just copy paste this:
module.exports = function (eleventyConfig) {
eleventyConfig.addPassthroughCopy("./src/assets/");
eleventyConfig.addWatchTarget("./src/assets/");
return {
dir: {
input: "src",
output: "public"
},
markdownTemplateEngine: "njk"
}
}this does a few things:
- sets the "source" folder to
/src - sets the "compiled" folder to
/public - adds
/src/assetsas a location that eleventy will update files in and copy to the output folder.
that last part is important, because /src/assets is where i store all of my non-content/template files - such as images, stylesheets, and fonts! if i don't add the two lines to include it, it'll simply be ignored by eleventy.
as a general rule, if you're running the live eleventy server, you will need to restart it for every change you make to .eleventy.js!
folder structure
my eleventy projects follow this structure, according to my configuration:
/node_modules
/public # auto-generated by eleventy
/src
├─ /_includes
│ └─ base.njk
├─ /assets
│ ├─ /css
│ │ └─ style.css
│ └─ /img
├─ /pages # all pages except home are in this folder
└─ index.md # our home page
.eleventy.js
.package-lock.json
.package.json
some especially important notes to make:
/src/_includescontains all templates; this cannot be renamed without also modifying your config!/src/assetsis the same folder mentioned in.eleventy.js.- i keep all of my pages in a single folder for organization's sake. however, it does mean that every page of your website will have
pagesin the page name; for example,website.com/pages/about. if you wanna change this, look into permalinks.
this basically concludes setup for all the pre-page making stuff. let's make some fucking pages
step 3: let's make some fucking pages
"wait, what is base.njk?" THIS IS base.njk:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Website {{ "| " + pageTitle if pageTitle }}</title>
</head>
<body>
{{content | safe}}
</body>
</html>this will be your first template. for now, the only thing of note will be the page title. "content" will be replaced with the content of your content pages (feeling content yet?) such as your index.md file. the "safe" filter will parse any formatting tags inside the file as actual html formatting.
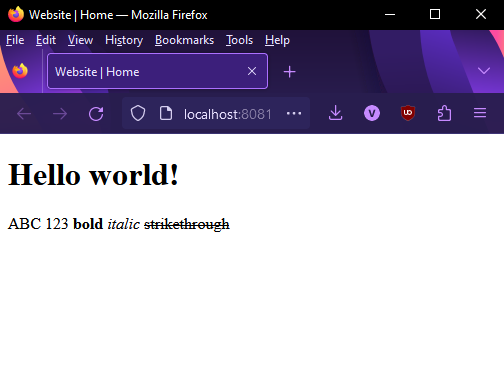
speaking of index.md, here is our home page:
---
layout: base.njk
pageTitle: ""
---
# Hello world!
ABC 123 **bold** *italic* ~~strikethrough~~ignore the way highlightjs fucked up the coloration on that. an explanation of the parts here:
- everything between the first and last --- is data. data by default is in the YAML format; here is the eleventy documentation on front matter data.
- "layout" is a data tag that links to our template file. eleventy will search inside
/src/_includes/for this template file, so make sure the path matches! - "pageTitle" is a bit of data our template accepts (look at
base.njkagain). if this is not empty, then it'll show in the title bar of your tab!
- "layout" is a data tag that links to our template file. eleventy will search inside
- everything below the dashes is in markdown
- it's discord message syntax with a little extra. you're writing discord messages.
now it is finally time to actually run eleventy! remember the script we set up earlier? type npm run start inside your command line. it will build your files, and then give you a url. navigate to this url in your browser; itll look like localhost:8080 or something similar.
marvel at your new webpage. now change pageTitle from "" to Home. refresh. look at your browser. because this is the eleventy live server, every change you make will update the browser upon saving. nice!
your webpage should look like this:

why did you make me change package.json
sorry i'm a visual learner. and by that i mean a visual studio code learner.
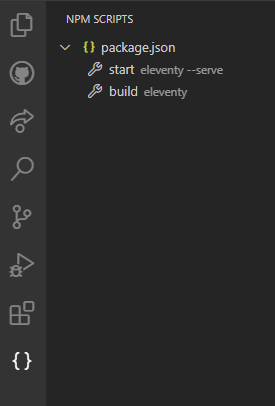
i'm not sure about you but my visual studio code interface thing has this button at the side of my screen. it holds a list of npm scripts i can run from within vscode. this means i don't have to open cmd to work on eleventy; i just open vs code and then run the live server from in here.

update: may need to open it manually. go into View -> Open View -> NPM Scripts
fuck all of that, let me just download it
extract this somewhere, go into the folder, and run npm i in command line. this will install all dependencies through npm
THANKS FOR WATCHING!!!!